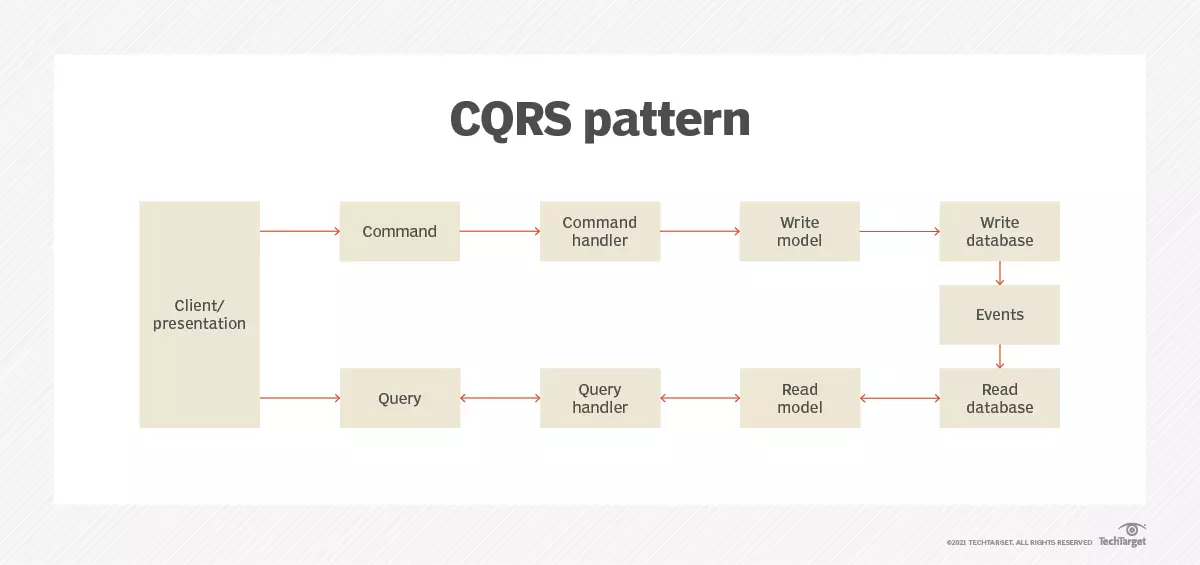
Command Query Responsibility Segregation (CQRS) is a software architecture pattern that separates the command(write) and query(read) layers.
— CQRS, Martin Fowler, 14 July 2011
Wechaty CQRS
After we have refactored the Friday BOT to DDD/CQRS with NestJS (learn more from this blog post), we believe that the Wechaty ecosystem should support the CQRS pattern better.
So this is why we published the wechaty-cqrs NPM module. (GitHub Repo & API Reference)
Motivation
Can we use Wechaty by only sending / receiving the Plain Old JavaScript Object (POJO)?
That’s an Event-driven way, which will give us the following benifites:
- Better integration with Domain-driven Design (DDD)
- Decouple the sub-systems with the Wechaty instance completely
- Enable using Wechaty with Microservices
- Make it possible for providing an API endpoint with JSON request/responses
- etc.
So we decided to support the Event-driven Architecture by enabling the Event-driven Programming with Wechaty by publishing the wechaty-cqrs NPM module.
Features
- Convert Wechaty instance to a messaging
bus$with thefrom()function. - Well-defined
commands,queries,responses, andeventspayload creators. - A great
execute$()helper function for sending the events to the bus and get back the response. - Well-defined
events$for the Wechaty events - Well-defined
sayablesfor build all the message contents - Static typing with TypeScript with all events & streams
- Working perfect with the powerful RxJS
Usage
Install
npm install wechaty-cqrs wechaty
Quick start
Here’s the CQRS version of the Wechaty ding/dong bot:
import * as CQRS from 'wechaty-cqrs'
import * as WECHATY from 'wechaty'
import { filter, map, mergeMap } from 'rxjs/operators'
const wechaty = WECHATY.WechatyBuilder.build()
await wechaty.init()
const bus$ = CQRS.from(wechaty)
bus$.pipe(
filter(CQRS.isActionOf(CQRS.actions.messageReceivedEvent)),
// MessageReceivedEvent -> Sayable
map(messageId => CQRS.duck.actions.getSayablePayloadQuery(
messageReceivedEvent.meta.puppetId,
messageId,
)),
mergeMap(CQRS.execute$(bus$)(CQRS.duck.actions.getSayablePayloadQueryResponse)),
// Log `sayable` to console
).subscribe(sayable =>
console.info('Sayable:', sayable),
)
bus$.next(CQRS.duck.actions.startCommand(wechaty.puppet.id))
Getting Started
Here’s a video introduction for CQRS Wechaty with live demo, presented by Huan:
YouTube: https://youtu.be/kauxyPVa0jo
The getting started ding-dong-bot.ts in the video: https://github.com/wechaty/getting-started/blob/main/examples/cqrs/ding-dong-bot.ts
Architectures

Image source: CQRS (command query responsibility segregation)
graph LR
classDef event fill:DarkGoldenRod
classDef command fill:blue
classDef query fill:green
subgraph Command
C(VerbNounCommand):::command
end
subgraph Response
RC(VerbNounCommandResponse)
RQ(GetNounQueryResponse)
end
subgraph Query
Q(GetNounQuery):::query
end
subgraph Event
ER(ReceivedEvent):::event
end
C-->RC
ER-->ER
Q-->RQ
Command
sequenceDiagram
participant Bus
participant Redux
participant Wechaty
Bus->>Redux: ExecuteCommand
Redux->>Wechaty: Call
Wechaty->>Redux: Call Return (void)
Redux->>Bus: ExecuteCommandResponse
Query
sequenceDiagram
participant Bus
participant Redux
participant Wechaty
Bus->>Redux: GetNounQuery
Redux->>Wechaty: Call
Wechaty->>Redux: Call Return (value)
Redux->>Bus: GetNounQueryResponse
Event
sequenceDiagram
participant Bus
participant Redux
participant Wechaty
Wechaty->>Redux: ReceivedEvent
Redux->>Bus: ReceivedEvent
API Reference
Read CQRS Wechaty API Reference at: https://paka.dev/npm/wechaty-cqrs


 Puppet-Whatsapp 1.0 Released!
Puppet-Whatsapp 1.0 Released!