This post is also available in English
介绍
在现代游戏开发过程中,创新和创意的重要性不言而喻。然而,即使对于最有才华的开发者来说,灵感也可能会枯竭。为了解决这个问题,我们创建了一个基于GPT-4的辅助工具,我们称之为Game Copilot。这个工具是一个包含十一个agent的聊天室,旨在帮助游戏创业者进行头脑风暴和优化游戏。
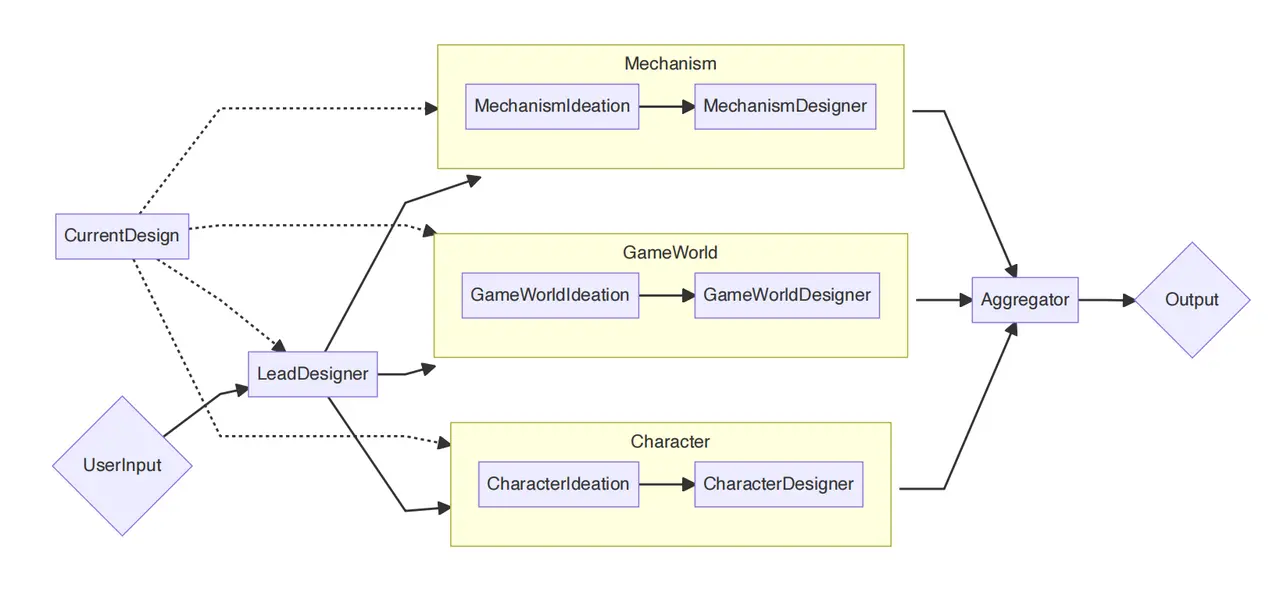
工作机制
Game Copilot是怎么工作的呢?它利用GPT-4的强大功能,提供世界观,机制,玩法,角色等游戏必要的元素,为开发者提供灵感。它能够表现出高发散性,并能对过去的游戏,小说,当前世界背景进行参考,以帮助开发者构建独特且引人入胜的游戏体验。
项目信息
Game Copilot主要适用于独立工作室和RPG类游戏的开发。不论你是一位游戏创业者,还是一位寻求新灵感的开发者,Game Copilot都能为你提供帮助。
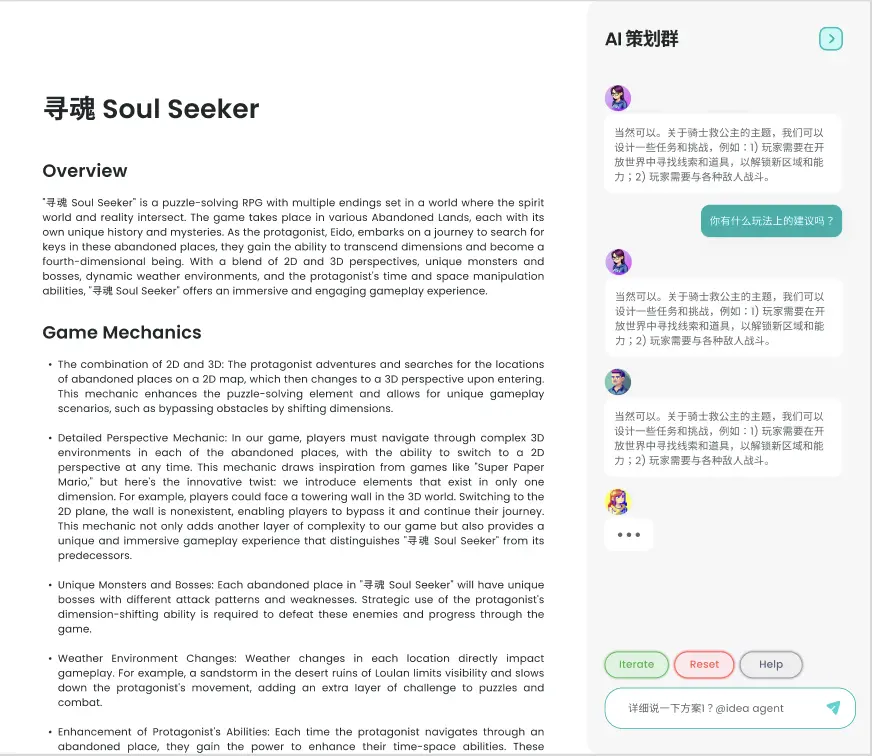
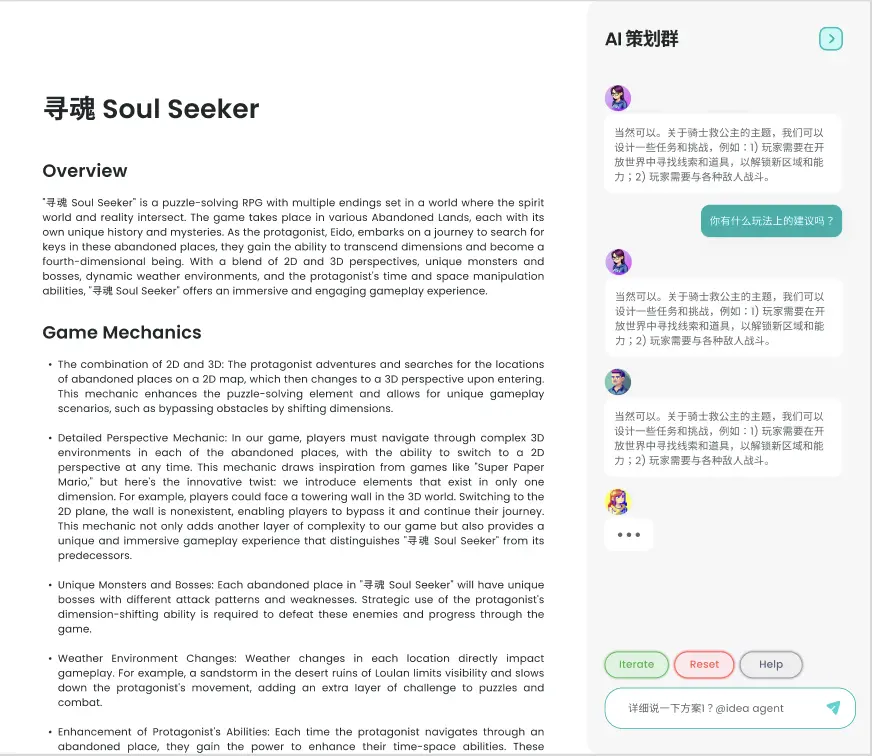
为了提高易用性,我们通过wechaty接入了企业微信,使得用户能在任何地方,任何时候记录自己的灵感,并进行迭代。无论是在挤公交车,还是在休闲的咖啡馆,只需打开企业微信,就能轻松访问Game Copilot。
网页版: 体验链接 企微Bot版:开发中。
后端架构
Technology
- Package Manager: Poetry
- Backend Framework: FastAPI
- Database: MongoDB and Beanie
Get Started
- Install Poetry and
poetry install - Prepare MongoDB. The easiest way is using docker:
docker run --rm -p 27017:27017 mongo - Install
game-copilot-agent-v2and generate access key - Uncomment
.envfile and fill in the required information - Run
uvicorn src.main:app --reload
Game Design Workflow
- Register and Login
- Start a Game: Sense we are using paid API for generating, each user will have limit on the number of games they can design.
- Primary Information Collector: User will chat with a information collector agent. Then generate a basic description of the game user want to design.
- Design Iteration:
- Firstly, user will chat with a group of agents, including an ideation agent and a critic agents. They will help user to brainstorm fancy ideas and give feedbacks on those ideas and current game design.
- When user is satisfied with new ideas and comments, they can issue a full game design iteration.
- After a full design are generated, user can review and modify the design.
- More specifically, user can issue a “command”, such as “add some new ideas in here” or “give me more options for this part”.
- Agents will generate the requested result.
- User and Agents chat with each other to discuss the result.
- Finally, user can choose to accept or reject the modification.
- This “Design Iteration” can be repeated for several times until user is satisfied with our result.

Data Model
- User: Very basic and common design
- email, username, (hashed)password, email validation, type
- In addition, a game limit counter is used
- Game:
- user id, create time, design stage
- title: string
- Revision: Store all chat messages, commands and designs.
- game id, create time, is closed
- type: collect-info, co-design, review-design
- iteration: int
- Record:
- revision id, create time
- is agent, agent name
- type: chat, command, design
- command type: add, more-options
- content: string
- Relations: User has-many Games, Game has-many Revisions, GameRevision has-many Records
- Structure
- Game: collect-info - co-design - review-design - co-design - review-design - …
- Every “Revision” starts with a “Bootstrap” operation and ends with a “Finalize” operation.
- Revision(collect-info): bootstrap - chat - chat - … - chat - design
- Revision(co-design): bootstrap - chat - chat - … - chat - todo-list - confirm - design
- Revision(review-design): bootstrap - chat - chat - … - chat - design
Required “Agent” API
- Common Description
- All API should be invoked with an “agent-token” in request body.
{ "token": "<token>"} - All API except
bootstrapmessage should be invoked with an “session-id” (may be generated byuuid.uuid4().hex) in request body.{ "session_id": "<uuid>" } - Reset message (Force terminate session):
{ "type": "reset" } - Error message:
{ "type": "error", "detailed": "<str>" }, For example:- Invalid session id
- Invalid message scheme/format
- Unexpected message type
- All API should be invoked with an “agent-token” in request body.
/api/collect-info/- C -> S:
{ "type": "bootstrap" } - S -> C:
{ "type": "session", "session_id": "<uuid>" } - C -> S:
{ "type": "chat-user", "content": "<msg>" } - S -> C:
{ "type": "chat-agent-name", "name": "<name>" }{ "type": "chat-agent", "content": "<msg>" }{ "type": "chat-agent-fin", "end": "<bool>" }
- C -> S:
{ "type": "end" } - S -> C:
{ "type": "design", "content": "<design>" }
- C -> S:
/api/co-design/- C -> S:
{ "type": "bootstrap", "design": "<design>" } - S -> C:
{ "type": "session", "session_id": "<uuid>" } - C -> S:
{ "type": "chat-user", "content": "<msg>" } - S -> C:
{ "type": "chat-agent-name", "name": "<name>" }{ "type": "chat-agent", "content": "<msg>" }{ "type": "chat-agent-fin" }
- C -> S:
{ "type": "end" } - S -> C:
{ "type": "summary", "content": "<content>" } - C -> S:
{ "type": "confirm", "content": "<content>" } - S -> C:
{ "type": "design", "content": "<design>" }
- C -> S:
/api/review-design/- C -> S:
{ "type": "bootstrap" } - S -> C:
{ "type": "session", "session_id": "<uuid>" } - C -> S:
{ "type": "add|more-options", "design": "<design>", "target": "<target>", "extra": "<extra>" } - S -> C:
{ "type": "result", "content": "<content>" } - C -> S:
{ "type": "chat-user", "content": "<msg>" } - S -> C:
{ "type": "chat-agent-name", "name": "<name>" }{ "type": "chat-agent", "content": "<msg>" }{ "type": "chat-agent-fin" }
- C -> S:
Frontend API
/login//signup/- RESTful API
/users//users/{uid}/users/{uid}/games//users/{uid}/games/{gid}/users/{uid}/games/{gid}/revision/users/{uid}/games/{gid}/revision/{rid}/users/{uid}/games/{gid}/revision/{rid}/records
- Server-Side Events (Prefix:
/users/{uid}/games/{gid}/revision/{rid}/records)/chat/reset/collect/end/codesign/end/codesign/confirm/review/command/review/submit
- Process:
- Create game:
POST /users/{uid}/games - Create revision (with types):
POST /users/{uid}/games/{gid} - Collect-Info
- Chat:
POST .../chat - End:
POST .../end-collection
- Chat:
- Co-Design
- Chat:
POST .../chat - End:
POST .../end-co-design - Confirm:
POST .../confirm-summary
- Chat:
- Create game:
Backend TODO
- Legends:
- :white_circle: Not started
- :construction: In progress
- :eight_pointed_black_star: Backend code finished. Need to be tested and integrated with frontend or agents.
- :white_check_mark: Done!
- :thought_balloon: Need to be discussed / Blocked by other tasks
- Authentication:
- :white_check_mark: Signup
- :white_check_mark: Login
- :white_circle: Email verification
- :white_circle: Password reset
- User:
- :white_check_mark: Get info
- :white_circle: Update info
- :white_circle: Delete account
- :white_circle: Get user list
- Game:
- :white_check_mark: Get user’s game list
- :white_check_mark: Create game
- :white_check_mark: Get game info
- Revision:
- :white_check_mark: Get game’s revision list
- :construction: Create revision
- :white_check_mark: Get revision info
- Record:
- :eight_pointed_black_star: Get revision’s record list
- :eight_pointed_black_star: User chat
- :eight_pointed_black_star: Collect info end
- :eight_pointed_black_star: Co-design end
- :eight_pointed_black_star: Co-design confirm
- :eight_pointed_black_star: Review design command
- :eight_pointed_black_star: Review design submit
- Agent Interaction:
- :eight_pointed_black_star: Collect info
- :eight_pointed_black_star: Co-design
- :eight_pointed_black_star: Review design
- :thought_balloon: Session recovery
- Others
- :white_circle: Deploy to Zeabur

 Game-Copilot Assists Game Studios with Brainstorming
Game-Copilot Assists Game Studios with Brainstorming