Heartbeat plugin
The Heartbeat plugin helps to send emojis to a specified contact or group periodically. In this tutorial, you will learn how to add the Heartbeat plugin to a Wechaty bot.
Requirements
- Node.js v16+
- Wechaty v0.40+
- Wechaty Plugin Contrib
Getting started
You will require Node.js version 16.0 or greater in order to follow this tutorial. You can verify whether Node.js is installed on your system or whether you have the correct version using the command:
node -v
If you do not have Node.js installed or your version is below requirement, get the latest version of Node.js by following the links below:
Installation guide for
Node.json other platforms can be found here.
Adding Heartbeat plugin
For the demonstration of adding this plugin, we will use the Starter Bot and show you how to add the Heartbeat plugin to it. Follow the steps below:
1. Create a starter bot
Follow the instructions on the Starter Bot page to create the foundation of a Wechaty bot.
2. Install dependency
In order to use the Heartbeat plugin, you have to first add it to the dependencies. As it is present in the wechaty-plugin-contrib NPM package, you can install it using the following command.
npm i wechaty-plugin-contrib
3. Integrate the plugin�
Import the plugin inside the starter-bot.ts file:
import { Heartbeat } from 'wechaty-plugin-contrib'
Define a variable called config where you can specify:
contact: The contact of the person whom you want to send the emoji (default: filehelper)emoji: Define underheartbeat, the emoji to send [爱心] - Heartbeat emojiintervalSeconds: The time interval before sending an emoji (default: 1 hour)
const config = {
contact: 'filehelper', // contact who will receive the emoji
emoji: {
heartbeat: '😎', // the emoji to send
},
intervalSeconds: 60, // sends the emoji after an interval of 60 seconds
}
Now, just before starting the bot, you can use this plugin:
bot.use(
Heartbeat(config),
)
bot.start()
4. Connect with app
You have to connect with WeChat or WhatsApp for sending the emojis to any contact. For that, you have to first generate a QR code.
Import the QRCodeTerminal plugin:
import { Heartbeat, QRCodeTerminal } from 'wechaty-plugin-contrib'
Use the plugin like this:
bot.use(
Heartbeat(config),
QRCodeTerminal({small: true}),
)
You will get more information regarding the
QRCodeTerminalplugin in the tutorial here.
5. Run the bot
To run the bot, first you have to export/set an environment variable with the type of puppet to use, and then start the bot:
- Linux
- macOS
- Windows
export WECHATY_LOG=verbose
export WECHATY_PUPPET=wechaty-puppet-wechat
make bot
# the above is equals to the below command:
# npm start
# or, npx ts-node examples/ding-dong-bot.ts
export WECHATY_LOG=verbose
export WECHATY_PUPPET=wechaty-puppet-wechat
make bot
# the above is equals to the below command:
# npm start
# or, npx ts-node examples/ding-dong-bot.ts
set WECHATY_LOG=verbose
set WECHATY_PUPPET=wechaty-puppet-wechat
make bot
# the above is equals to the below command:
# npm start
# or, npx ts-node examples/ding-dong-bot.ts
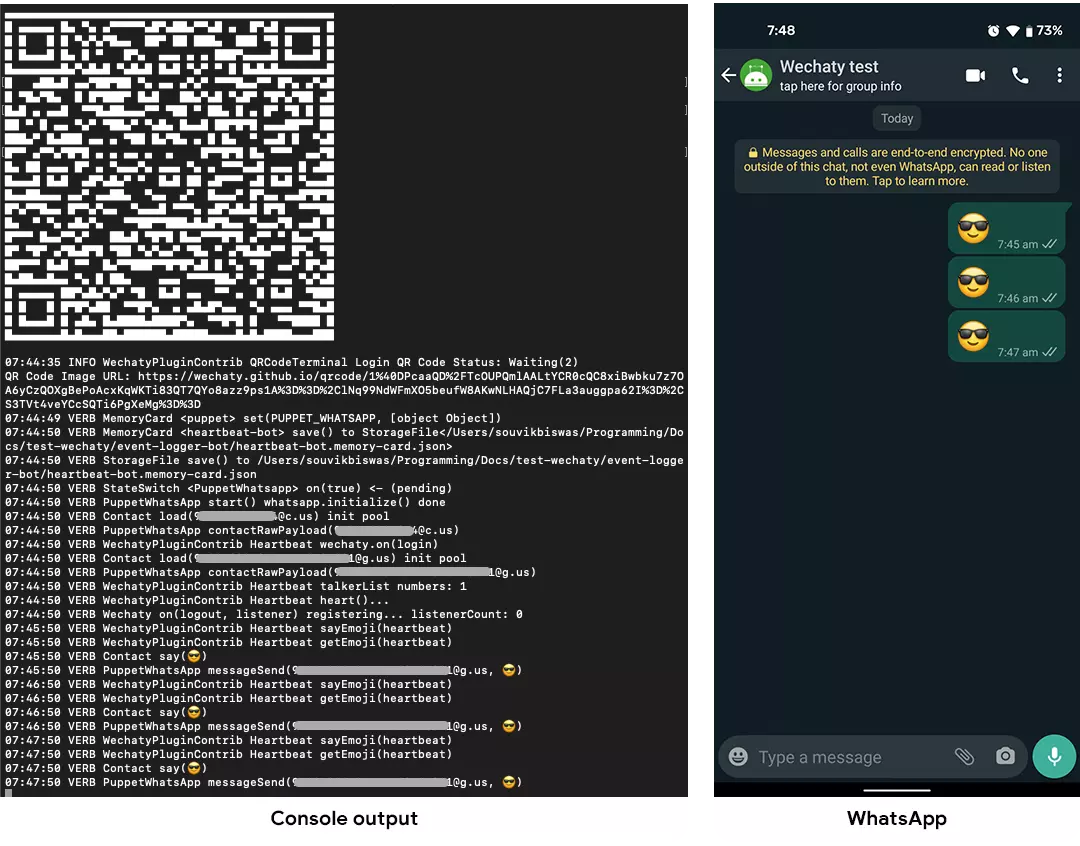
After running the bot, it will generate a QR code for WeChat or WhatsApp (as per the puppet you have used), scan it with the appropriate app, and the bot will now be connected to the app. You will notice that the bot sends the emoji to the specified contact periodically.

Congratulations! You have successfully integrated the Heartbeat plugin to your Wechaty bot.
Conclusion
You can apply a similar concept to add the Heartbeat plugin to any of your Wechaty bots. You can learn more about this plugin here.


