Deploying with Heroku
Using the "Deploy to Heroku" Button
The ‘Deploy to Heroku’ button enables users to deploy apps to Heroku without leaving the web browser, and with little or no configuration. The button is ideal for customers, open-source project maintainers or add-on providers who wish to provide their customers with a quick and easy way to deploy and configure a Heroku app.
This is a sample deploy with Heroku button for the Wechaty Heroku starter project.
Setting up a Deploy to Heroku Button
This guide demonstrates setting up a Deploy to Heroku Button with Wechaty Starter Repository.
-
Fork the Wechaty Starter Repository
-
Create a branch
featurein the forked repository. -
On branch feature, create an app.json file in the root directory. Add items including name, description, logo in the fields. If you want to know how an app.json file looks like, check out heroku-wechaty-getting-started templete
-
In the Readme.md file, add the following code snippet:
`[](https://heroku.com/deploy)`
- The deploy with heroku button is now set up.

Deploying with Heroku
This guide demonstrates running the ding-dong bot with Heroku CLI. However you can choose to run any custom bot, with similar steps.
Prerequisites
-
Fork the Wechaty Starter Repository
-
Clone the Starter repository.
git clone https://github.com/wechaty/wechaty-getting-started
- Download the Heroku Cli
Getting Started
- On branch feature, create an app.json file in the root directory.Add in fields such as name, description, logo, etc. If you want to know how an app.js file looks like check heroku-wechaty-getting-started
- On branch feature, create a file named
Procfilein the root directory.Note that this file has no extension. Write the following code in the file:
web:WECHATY_LOG=verbose WECHATY_PUPPET=wechaty-puppet-whatsapp node examples/ding-dong-bot.js
- Commit the changes in the feature branch.
Creating a Heroku Remote
- Open the following link in your browser:
https://heroku.com/deploy?template=https://github.com/user-name/wechaty-getting-started/tree/feature
Remember to replace user-name with your Github username.
-
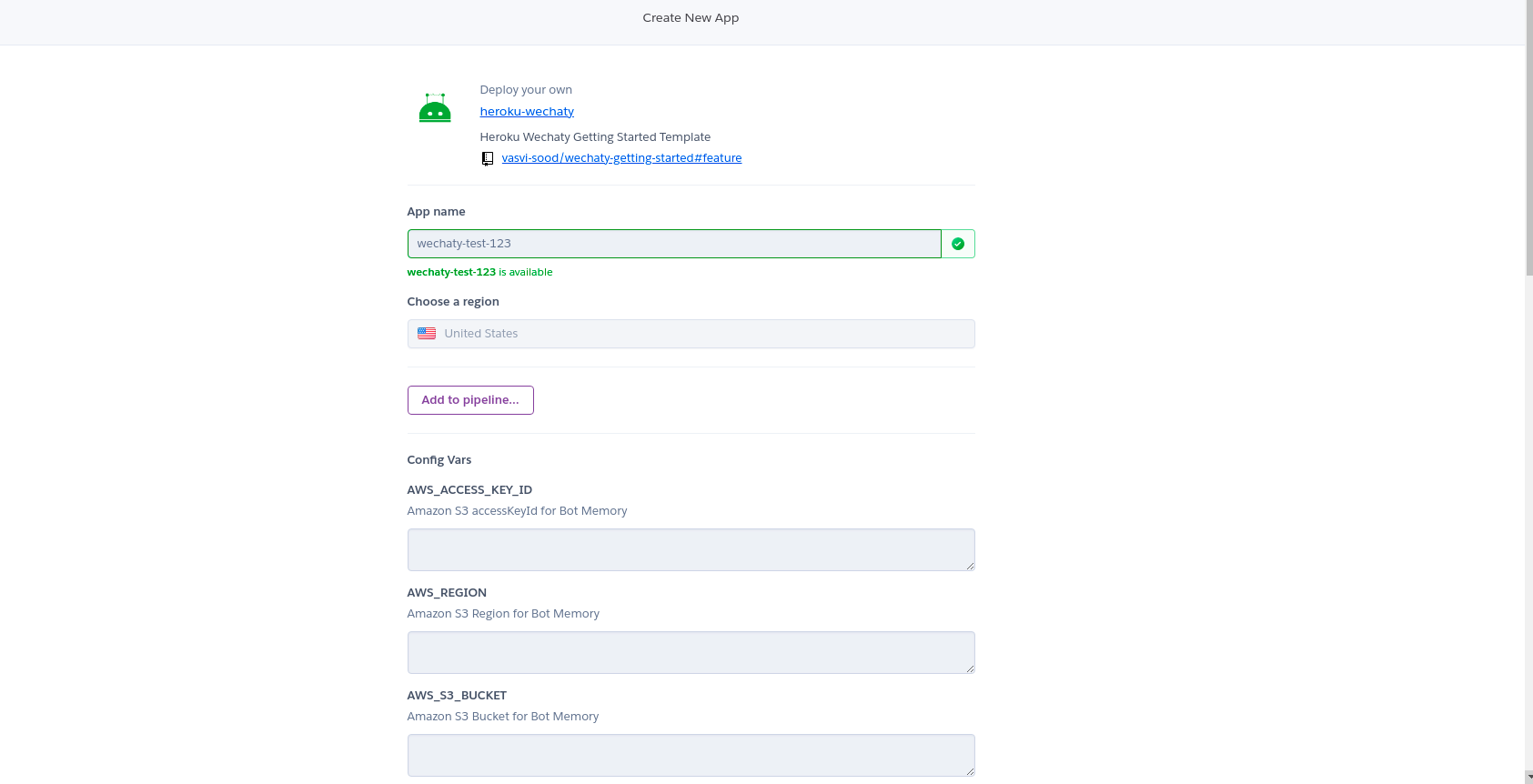
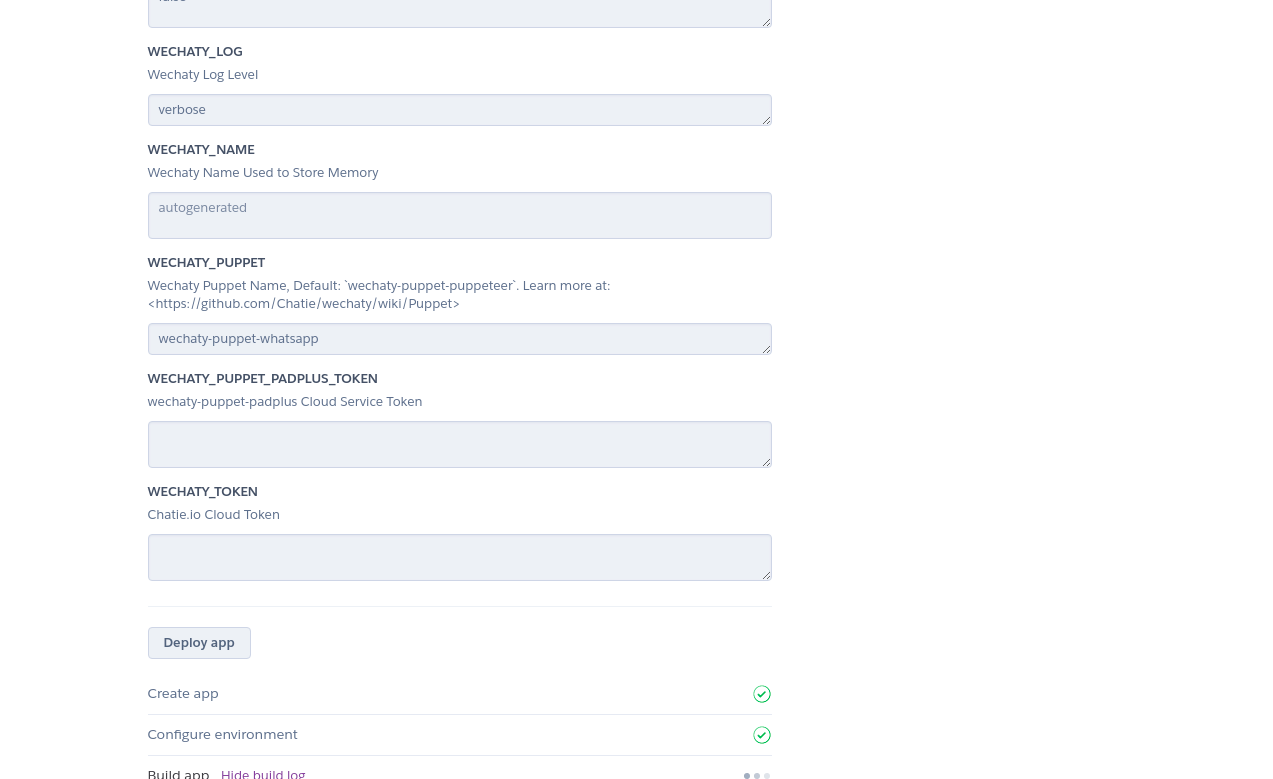
Add the necessary details and click on deploy app button.


-
After the app has been successfully created, open the terminal and add the heroku remote to your local github repository.
heroku git:remote -a wechaty-test-123
Here wechaty-test-123 is the name of the app, created in the previous step. You have to write your own app name.
- Push the feature branch of your local repository to the main branch of heroku using the following command:
git push heroku feature:main
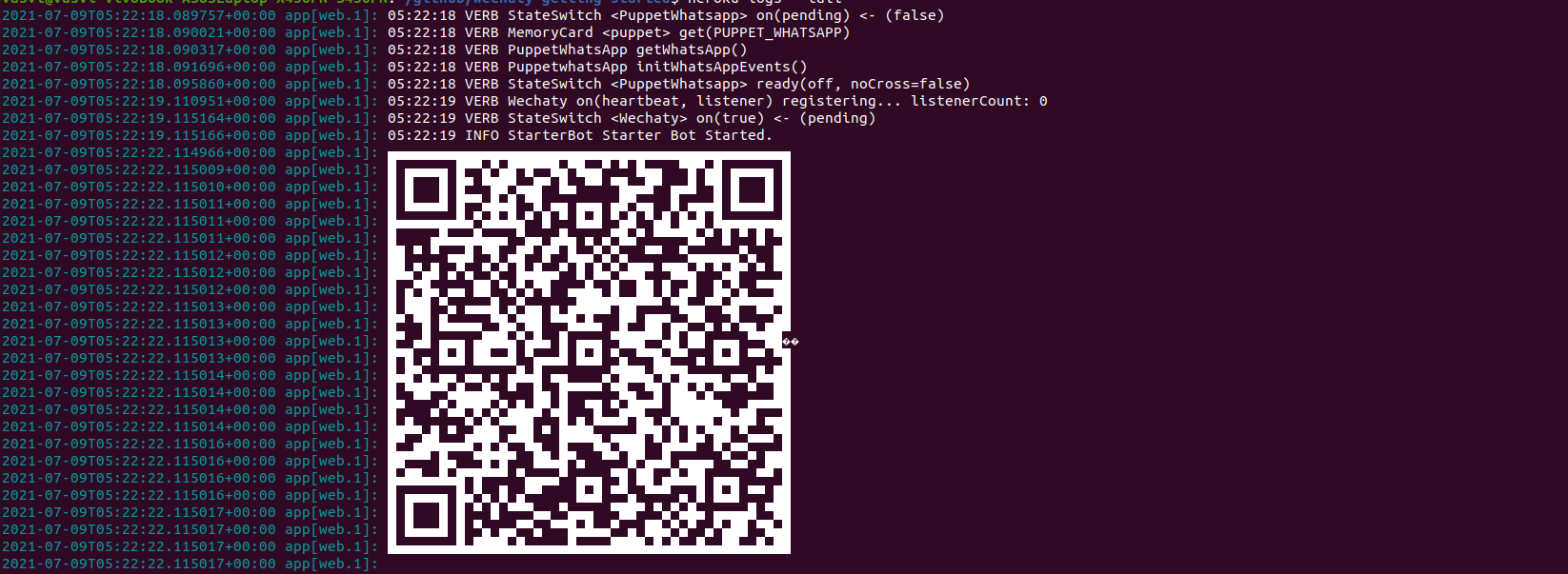
Running the bot
To run the Bot on the Heroku CLI use the command heroku local web on your terminal. The ding-dong starter bot is now successfully running.