Quick start
In Next 10 Minutes
Let's run Wechaty to:
- Get a WeChat QR Code (scan to login if you have a WeChat account)
- Get a Whatsapp QR Code (scan to login if you have a Whatsapp account)
- After you logged in to the WeChat or Whatsapp, your code will be able to process the received messages, as well as reply them as you wish.
Run Ding Dong BOT
To help you play with Wechaty quick and easy, we will run ding-dong BOT from Wechaty Getting Started Template GitHub repo in your browser with any of the following online IDEs:
- Gitpod: The easiest way to getting started by login with your GitHub account.
- Google Cloud Shell: Has a great step by step online tutorial grantuee you can learn something by login with your Google account.
1. Gitpod 

Gitpod in an online IDE which provides you with a complete development envioronment accompanied by a VS-Code powered IDE and a cloud-based Linux container. This is what the below link will take you to! Happy hacking!

Let's run your first Ding Dong bot with Gitpod!
Read more: Getting Started Without Leave Your Browser: Wechaty ❤️ Gitpod
2. Google Cloud Shell 
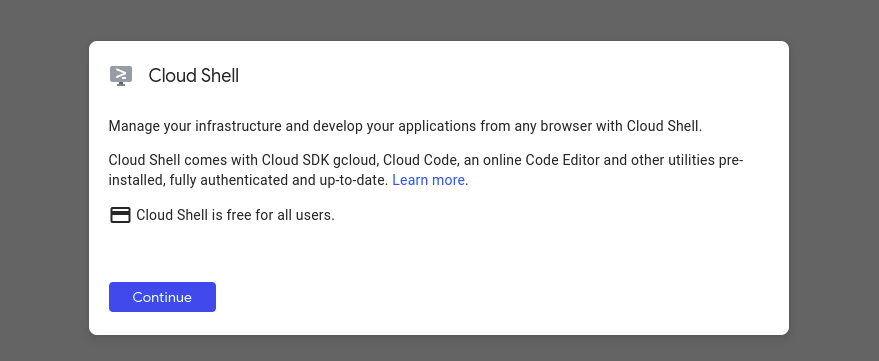
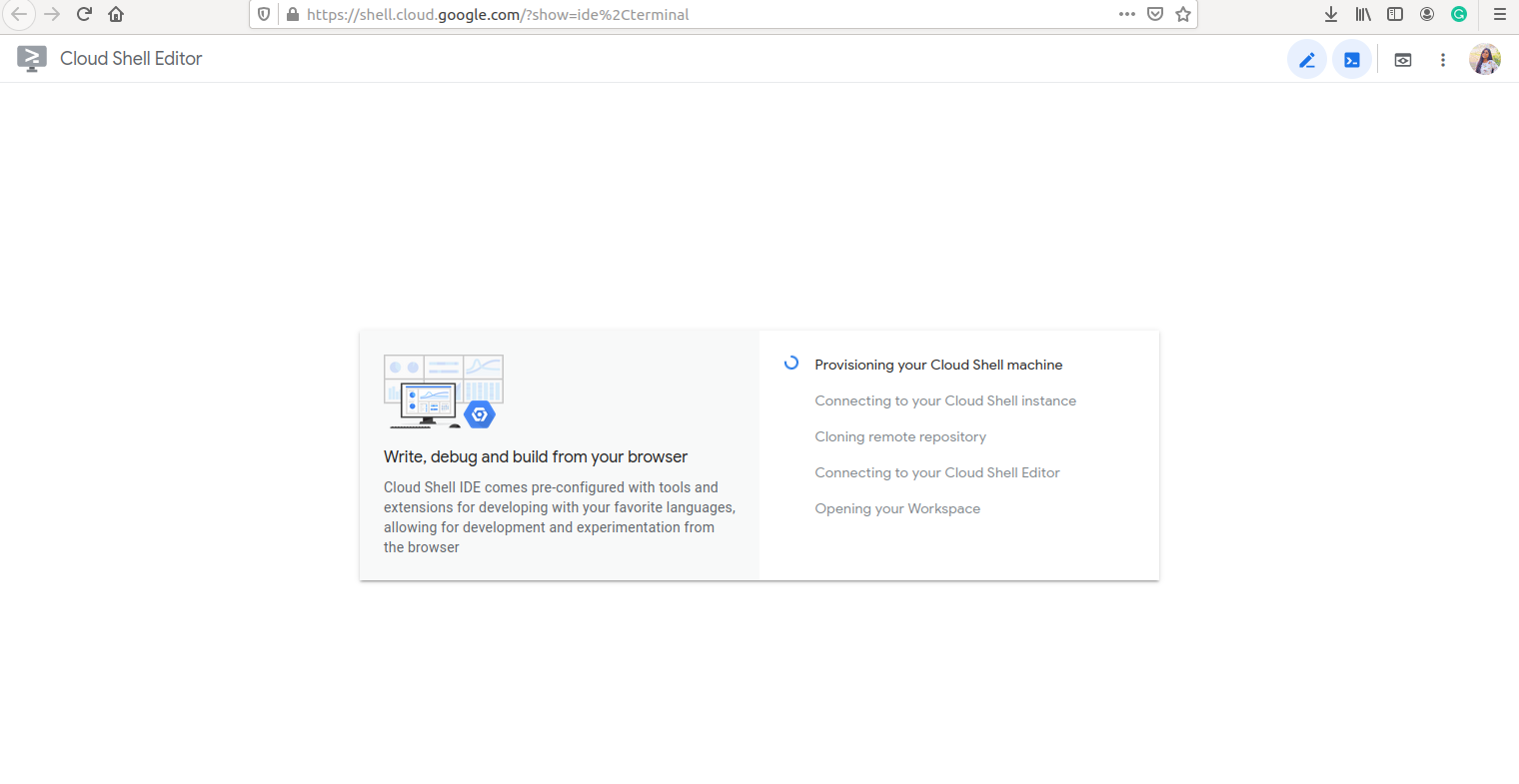
Once you click on the link below, you see this page :

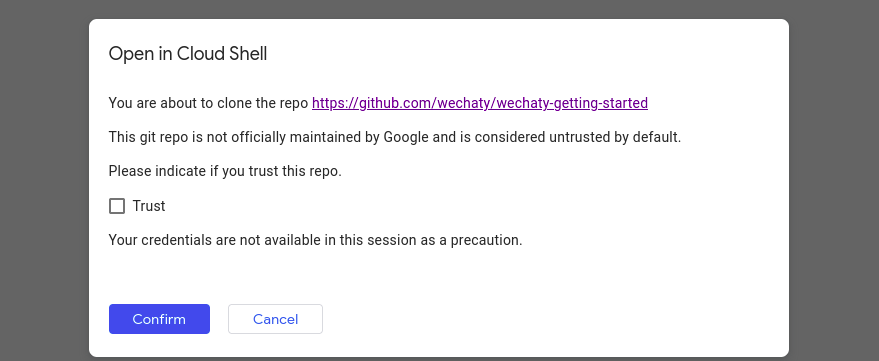
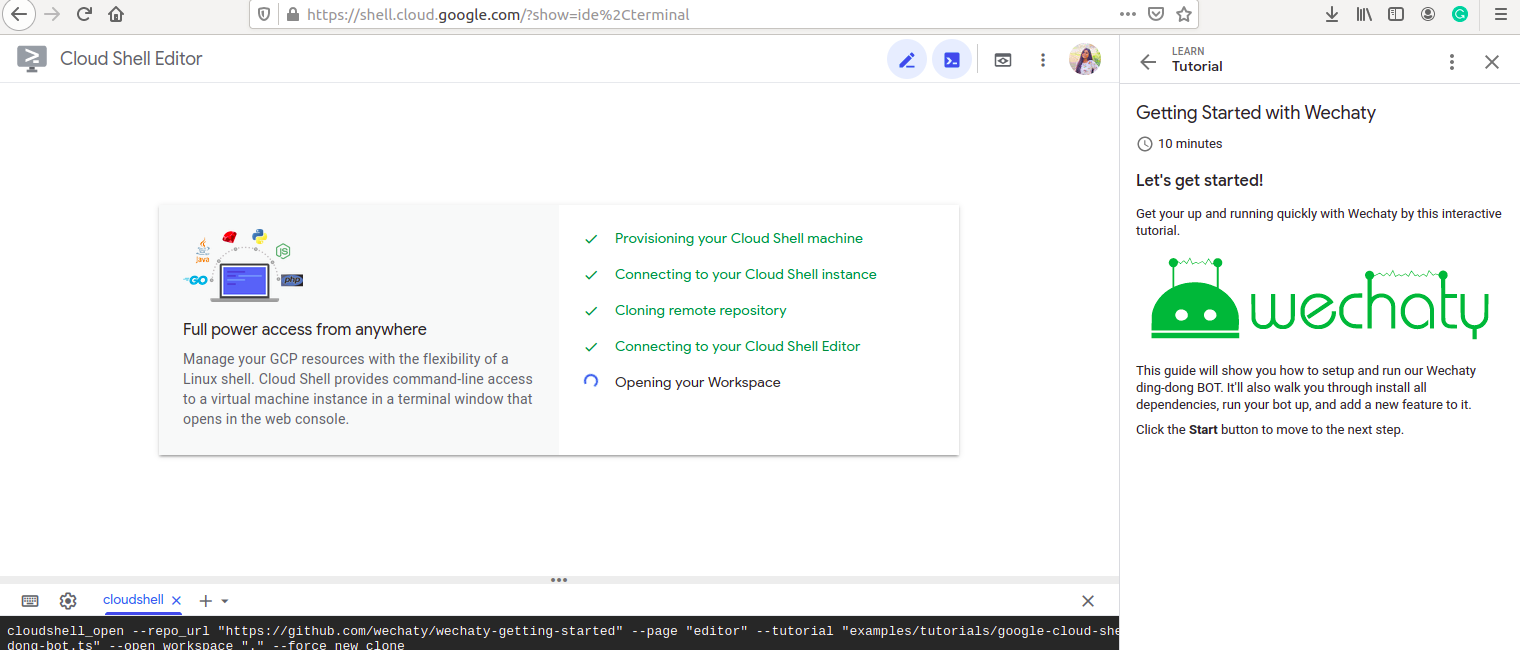
Click Continue. You will see this page :

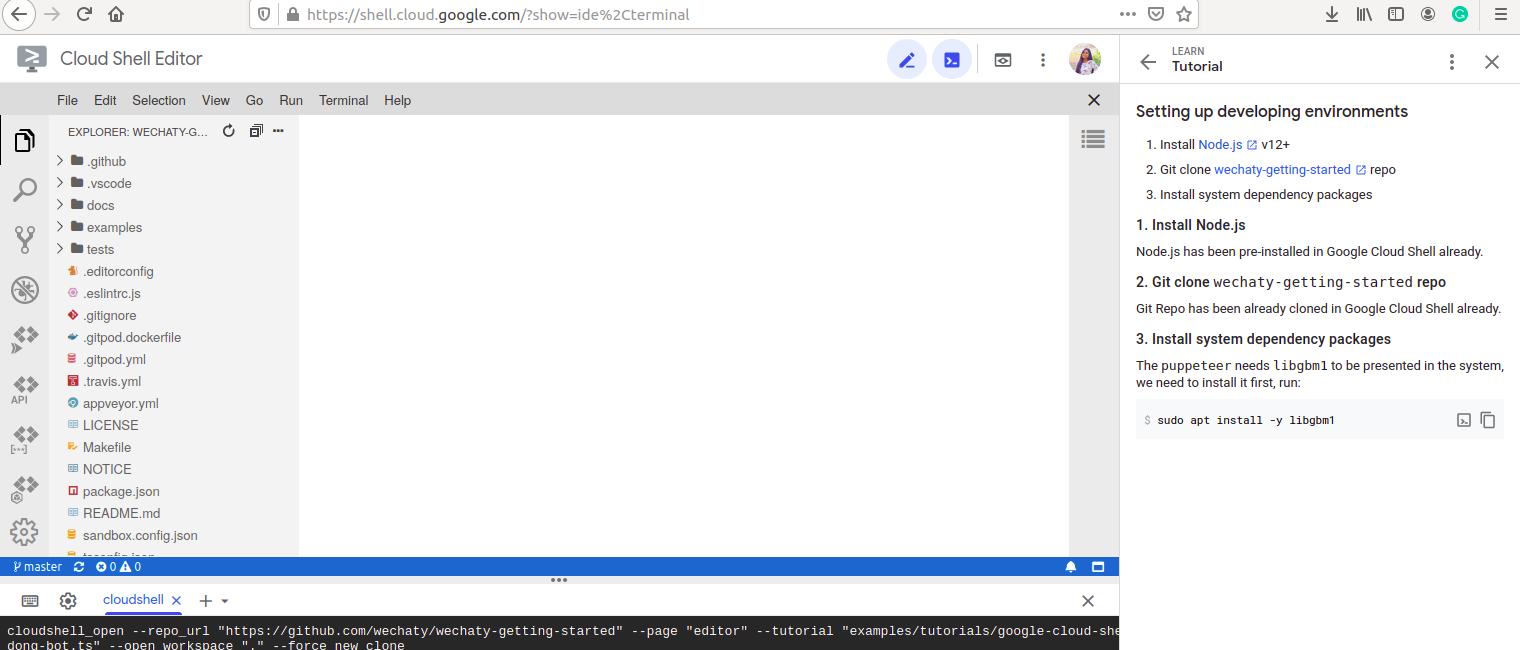
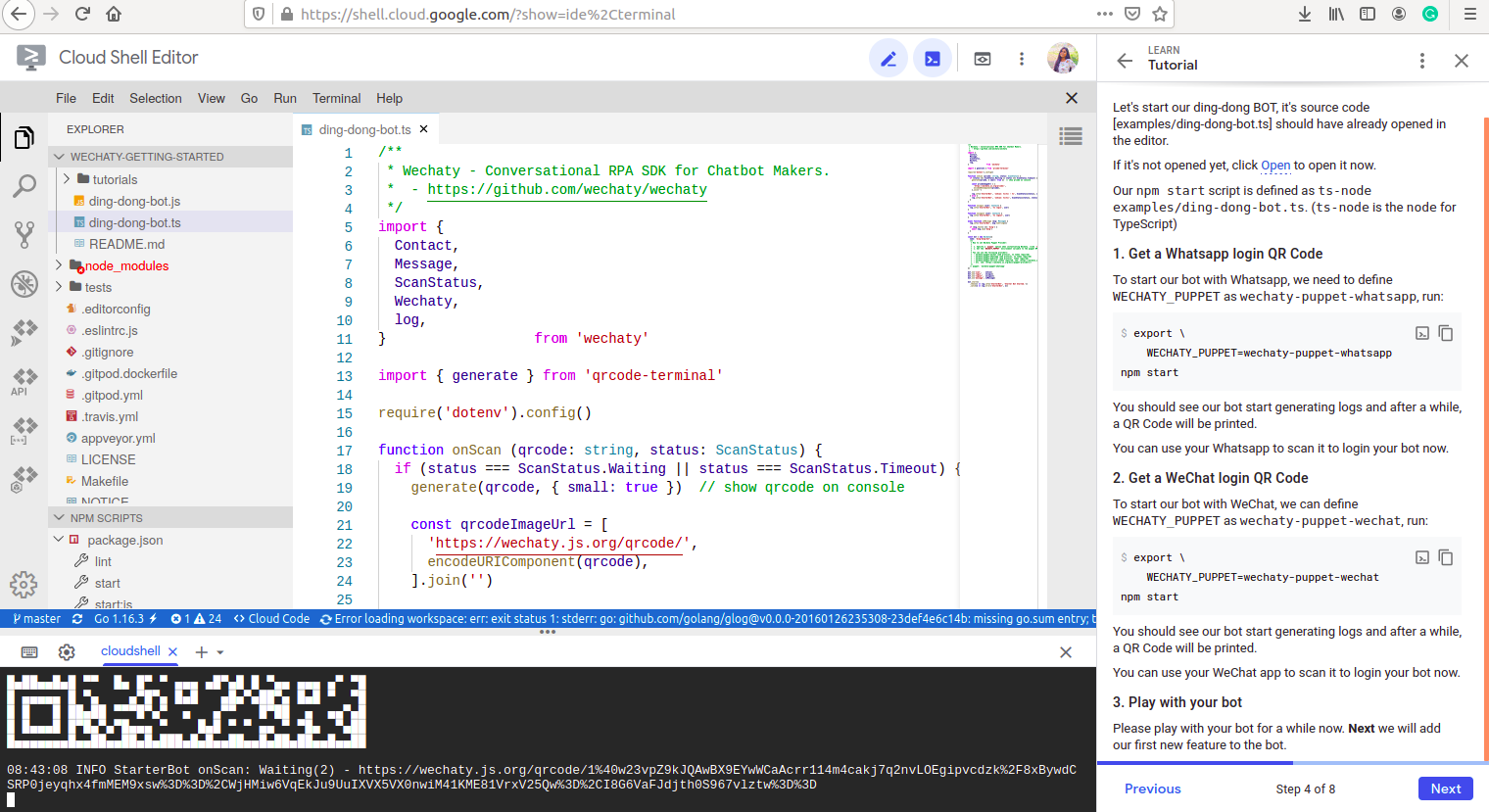
It will the take you to the Google Cloud shell editor :

The Wechaty tutorial will open up!

Setting up development envioronment :
- Install Node.js v16+.
- Git clone wechaty-getting-started repo
- Install system depending packages
**1. Install Node.js **
Node.js has been pre-installed in Google-Cloud Shell already.
2. Git clone wechaty-getting-started repo with git clone .
The **Git Repo **has been already cloned in Google Cloud Shell.
3. Install system dependancy packages
The puppeteer needs libgbm 1 to be presented in the system, we need to install it first, run :
sudo apt install -y libgbml
Follow the instructions to install required dependancies.

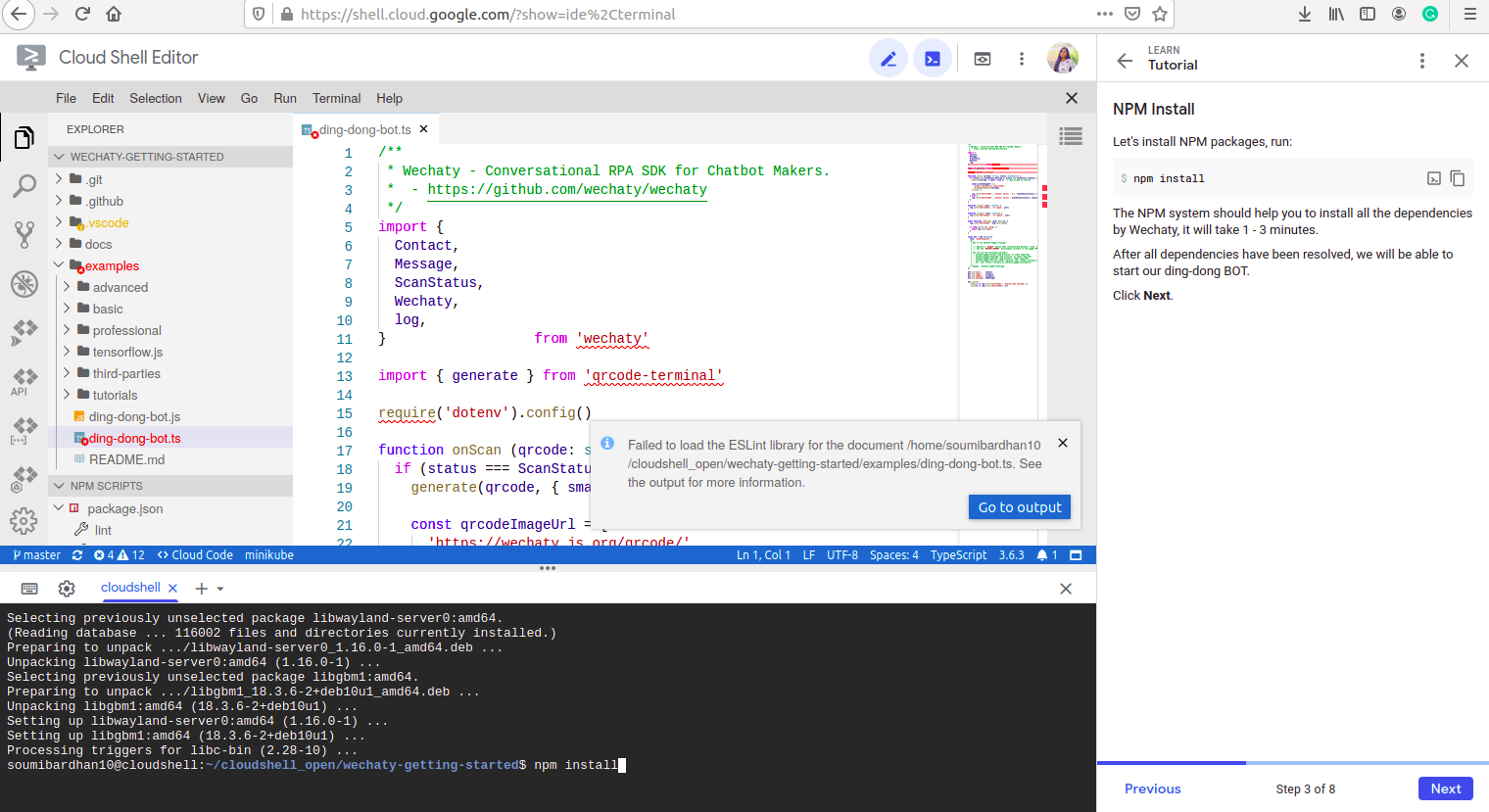
Next, install NPM :
Install the NPM packages with npm install.

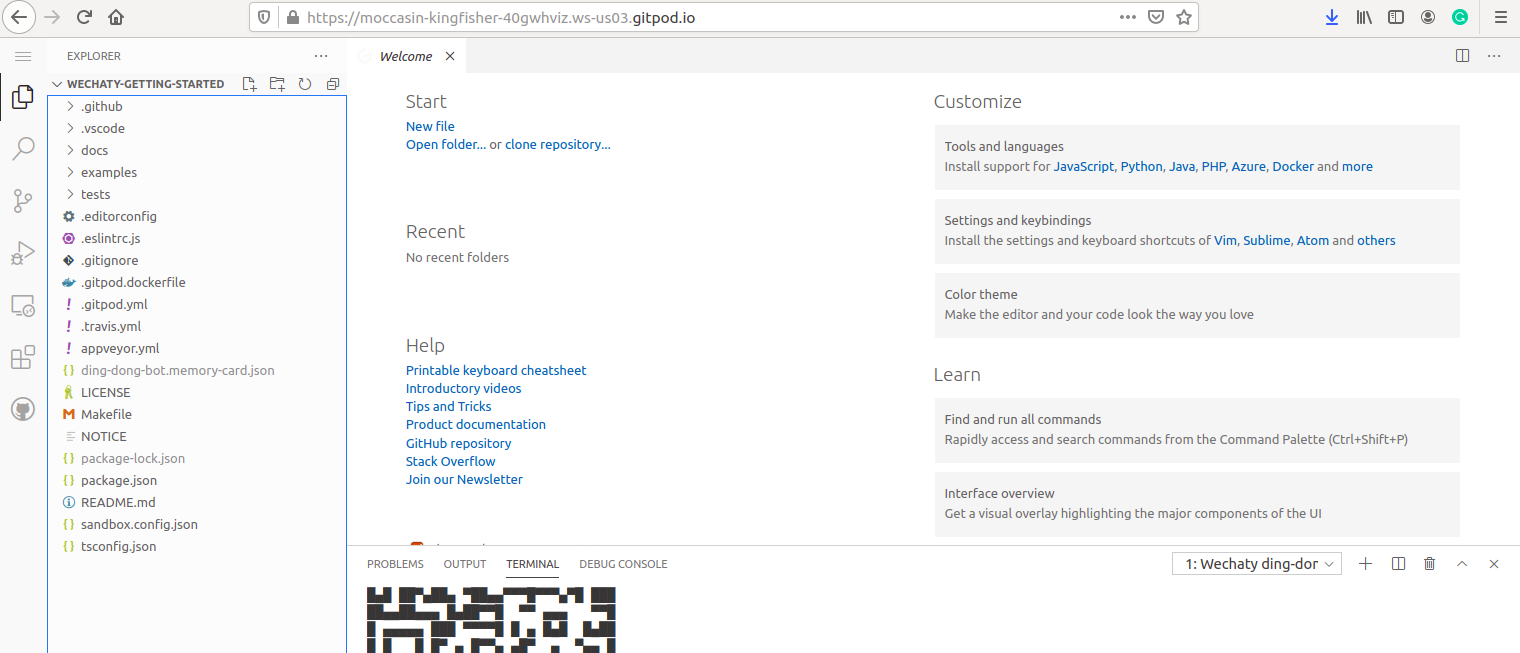
Now we are ready to get started with our ding-dong bot!
Its source code is in examples/ding-dong-bot.ts.
Lets try running Ding-Dong Bot with Whatsapp :
To start our bot with whatsapp, we need to define WECHATY_PUPPET = wechaty-puppet-whatsapp. Run the following on the terminal :
export \
WECHATY_PUPPET=wechaty-puppet-whatsapp
npm start
You will see a QR Code appear on the cloud terminal. Scan it with your Whatsapp scanner..

Now you will be able to play with the ding-dong-bot! The messages received on whatsapp will also be displayed on the cloud terminal.

If you have finished the previous step, and login-ed successfully, then your bot will be able to reply a dong for any message send it as a ding, no matter which IM(Whatsapp or WeChat) your bot is working with. You can even add your own features!
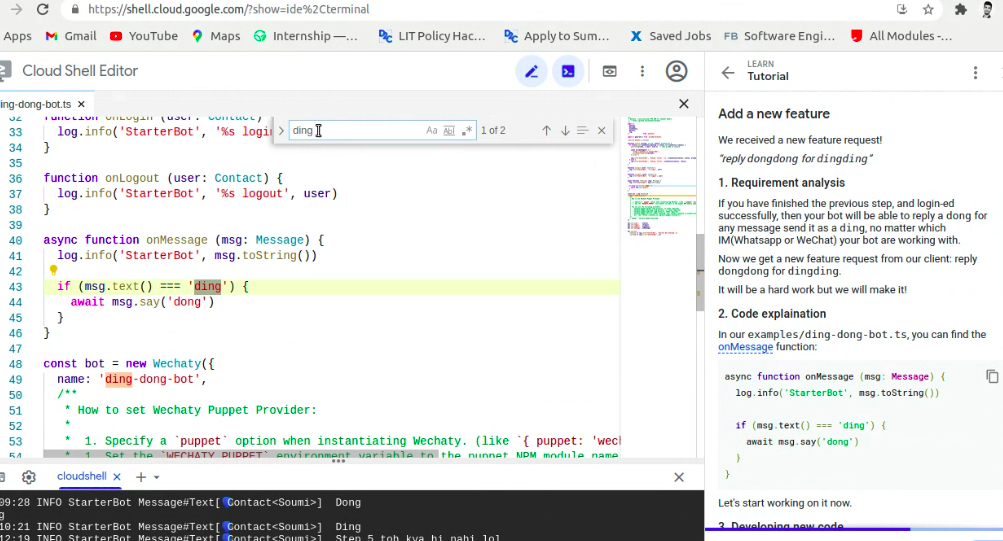
Now if you get a new feature request from your client: reply dongdong for dingding, you can do it super fast! Just updated the onMessage function in your ding-dong-bot.ts file!
async function onMessage (msg: Message) {
log.info('StarterBot', msg.toString())
if (msg.text() === 'ding') {
await msg.say('dong')
}
if (msg.text() === 'dingding') {
await msg.say('dongdong')
}
}
That's it! We have added 3 lines of code to implment our new feature. Do not forget to save the file changes to the disk.
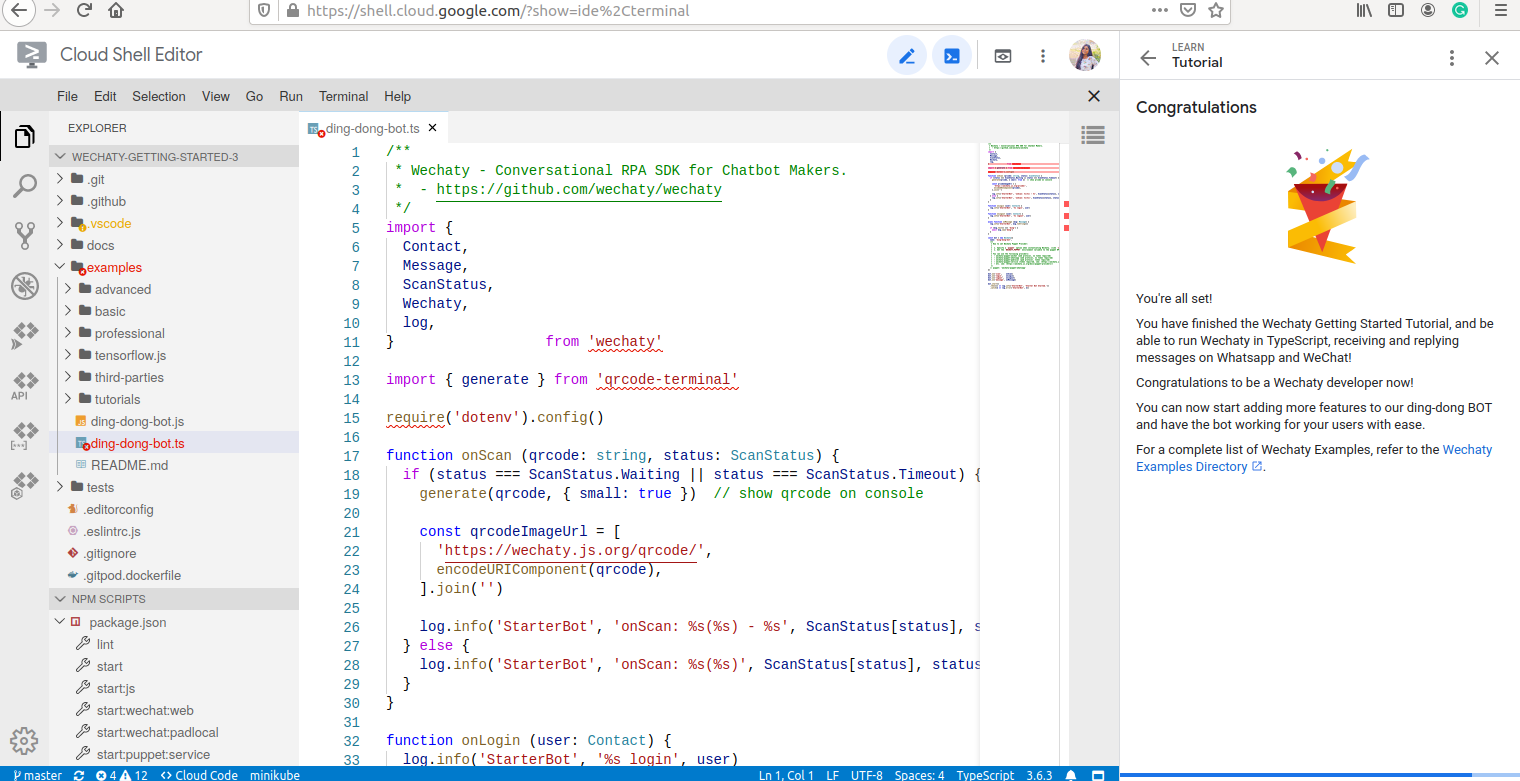
Next up, start your brand new new ding-dong BOT and test your new feature! Once you complete the tutorial, you will be directed to the completion page.
Congratulations, you did it!

Click here to get started with Google Cloud Shell
Read more: Google Cloud Shell Tutorials for Wechaty
Contact Us
You can join our Gitter network if you aren’t already a member.