Using Vorpal with Wechaty
Vorpal is a framework for building immersive CLI applications using Node.js. WechatyVorpal is an extensible interactive CLI plugin for Wechaty ChatOps that is powered by Vorpal.
In this tutorial, you will learn how to build a Hacker News bot, that can be run on WeChat and WhatsApp, using wechaty-vorpal and vorpal-hacker-news plugins.
Image: rainbow sword
Try out the bot
You can try out the Vorpal Hacker News chat bot using this interactive CodeSandbox.
Just scan the generated QR code with WeChat app, and you are ready to play with the bot!
Requirements
- Node.js v16+
- Wechaty v0.40+
- WechatyVorpal v0.2+
Usage
import { Wechaty } from 'wechaty'
import { WechatyVorpal } from 'wechaty-vorpal'
import hackerNews from 'vorpal-hacker-news'
const wechaty = new Wechaty()
wechaty.use(
WechatyVorpal({
use: hackerNews,
}),
)
wechaty.start()
See: wechaty-vorpal-contrib for more Wechaty Vorpal Extension CLI for Chatbots.
Getting started
Before getting started, make sure you have Node.js installed on your system. If you do not have Node.js installed (or have a version below 12), then you need to install the latest version of Node.js by following the links below:
Installation guide for
Node.json other platforms can be found here.
You can head over to the Building the bot section to learn how to build the bot on your own.
Otherwise, if you just want to try out the bot on your local system, follow the steps below:
1. Clone the repository
Use the following commands to clone the GitHub repository and navigate to the directory:
git clone https://github.com/wechaty/wechaty-vorpal-contrib
cd wechaty-vorpal-contrib
2. Install dependencies
You can install the npm packages required for running the bot, using this command:
npm install
3. Run the bot
First, you have to export/set the environment variables, and then you can run the bot:
- Linux
- macOS
- Windows
export WECHATY_LOG=verbose
export WECHATY_PUPPET=wechaty-puppet-wechat
make bot
# the above is equals to the below command:
# npm start
# or, npx ts-node examples/ding-dong-bot.ts
export WECHATY_LOG=verbose
export WECHATY_PUPPET=wechaty-puppet-wechat
make bot
# the above is equals to the below command:
# npm start
# or, npx ts-node examples/ding-dong-bot.ts
set WECHATY_LOG=verbose
set WECHATY_PUPPET=wechaty-puppet-wechat
make bot
# the above is equals to the below command:
# npm start
# or, npx ts-node examples/ding-dong-bot.ts
There are various Wechaty puppets available, you can know more about them here.
It will generate a QR code, scan it using WeChat or WhatsApp (according to the puppet you have used), and you are ready to play with the bot.
Building the bot
Let's get started with building the Vorpal Hacker News bot using Wechaty.
1. Initialize project
Create a new folder called vorpal-bot and move into that directory:
mkdir vorpal-bot
cd vorpal-bot
Use the following command to initialize an npm project:
npm init -y
This will generate the package.json file containing these:
{
"name": "vorpal-bot",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
2. Install dependencies
For building the bot mainly you will require the following dependencies:
- wechaty: Official Wechaty package
- wechaty-vorpal: For using Wechaty with Vorpal
- vorpal-hacker-news: To fetch data from Hacker News API using Vorpal
- qrcode-terminal: Displays the QR code
You can install these dependencies by running the following command:
npm install wechaty wechaty-vorpal vorpal-hacker-news qrcode-terminal
You will also need to add dependencies for using any Wechaty Puppet which helps to integrate Wechaty with various instant messaging (IM) systems (such as WeChat, Whatsapp, and Gitter):
- If you want to use WhatsApp, you can install
wechaty-puppet-whatsapp:
npm install wechaty-puppet-whatsapp
- If you want to use WeChat, you can install
wechaty-puppet-wechat:
npm install wechaty-puppet-wechat
- If you want to use Wecom, you can install
wechaty-puppet-wxwork:
npm install wechaty-puppet-wxwork
You can find more information about the puppets here.
3. Writing code for bot
Start by creating a new folder called src, and add a file vorpal-bot.ts. We will be writing the code here.
Let's import the required packages in the TypeScript file:
import {
Contact,
Message,
ScanStatus,
Wechaty,
log,
} from 'wechaty'
import { WechatyVorpal } from 'wechaty-vorpal'
import { generate } from 'qrcode-terminal'
import hackerNews from 'vorpal-hacker-news'
Now, you have to define some functions that will help you to handle the different events returned by the Wechaty bot.
-
onScan
Function used for generating QR code for the puppet specified, and display it on the console.
Follow the steps below:
-
Check for the
statusof the QR code scanning process:function onScan(qrcode: string, status: ScanStatus) {
if (status === ScanStatus.Waiting || status === ScanStatus.Timeout) {
// TODO: Add QR code generation here
} else {
log.info('VorpalBot:', 'onScan: %s(%s)', ScanStatus[status], status)
}
}If the status is
WaitingorTimeoutthen proceed with the QR code generation, otherwise print the scan status on console. -
Generate QR code:
generate(qrcode, { small: true })
const qrcodeImageUrl = [
'https://wechaty.js.org/qrcode/',
encodeURIComponent(qrcode),
].join('') -
Display QR code on console along with the status:
log.info('VorpalBot:', 'onScan: %s(%s) - %s', ScanStatus[status], status, qrcodeImageUrl)
-
-
onLogin
Function for printing a log message when an user logs in to the bot. Here, a
Contactobject is passed as a parameter which is printed on the console in order to understand who has logged in.function onLogin(user: Contact) {
log.info('VorpalBot:', '%s login', user)
} -
onLogout
Function for printing a log message along with the
Contactobject, when an user logs out of the bot.function onLogout(user: Contact) {
log.info('VorpalBot:', '%s logout', user)
} -
onMessage
Function for printing a log message with the
Messageobject received by the bot from the user on the other end.async function onMessage(msg: Message) {
log.info('VorpalBot:', msg.toString())
} -
onError
Function for printing an error message to the console if the bot fails to start.
function onError(error: Error) {
log.error('Bot error:', error)
}
You have completed defining all the functions required for handling various bot events. Now, provide a name to initialize the Wechaty bot:
const bot = new Wechaty({
name: "vorpal-bot",
})
Assign proper function to call when an event is triggered by the bot:
bot
.on('logout', onLogout)
.on('login', onLogin)
.on('scan', onScan)
.on('message', onMessage)
.on('error', onError)
Use the Wechaty Vorpal plugin to connect with the Hacker News API:
bot.use(
WechatyVorpal({
use: hackerNews,
}),
)
Finally, use the following to start the bot:
bot.start()
.then(() => log.info('VorpalBot', 'Vorpal Bot Started.'))
.catch(e => log.error('VorpalBot', e))
Running the bot
In order to run the bot, first you have to export/set an environment variable with the type of puppet to use and then run the bot:
- Linux
- macOS
- Windows
export WECHATY_LOG=verbose
export WECHATY_PUPPET=wechaty-puppet-wechat
make bot
# the above is equals to the below command:
# npm start
# or, npx ts-node examples/ding-dong-bot.ts
export WECHATY_LOG=verbose
export WECHATY_PUPPET=wechaty-puppet-wechat
make bot
# the above is equals to the below command:
# npm start
# or, npx ts-node examples/ding-dong-bot.ts
set WECHATY_LOG=verbose
set WECHATY_PUPPET=wechaty-puppet-wechat
make bot
# the above is equals to the below command:
# npm start
# or, npx ts-node examples/ding-dong-bot.ts
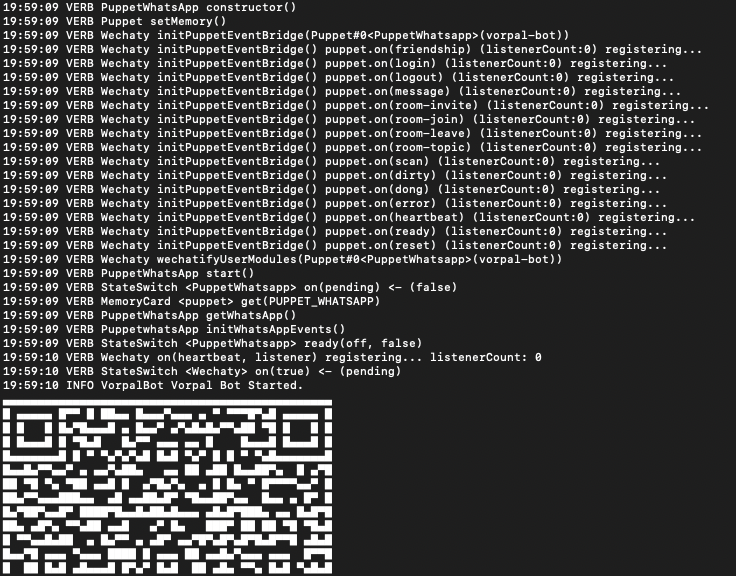
This will start the bot and generate a QR code like this:

Scan it using your WeChat or WhatsApp as per the puppet you have selected, and you are ready to play with the bot!
CodeSandbox
You can try building this bot without setting up any dev environment on your local system, just head over to this interactive CodeSandbox by clicking the button below:
You will find various TODO(s), complete them and you will have a successfully running bot (a preview of the starter project is given below):
Bot demonstration
After scanning the generated QR code with the help of your app, the bot will start running on your device. Now, as it finds the specified commands inside the chat it will respond automatically to it.
NOTE: The bot will only respond to the messages sent by the user in the other end. One word of caution, this enables the bot globally inside your app, i.e. it will respond to messages sent by any person or within any group.

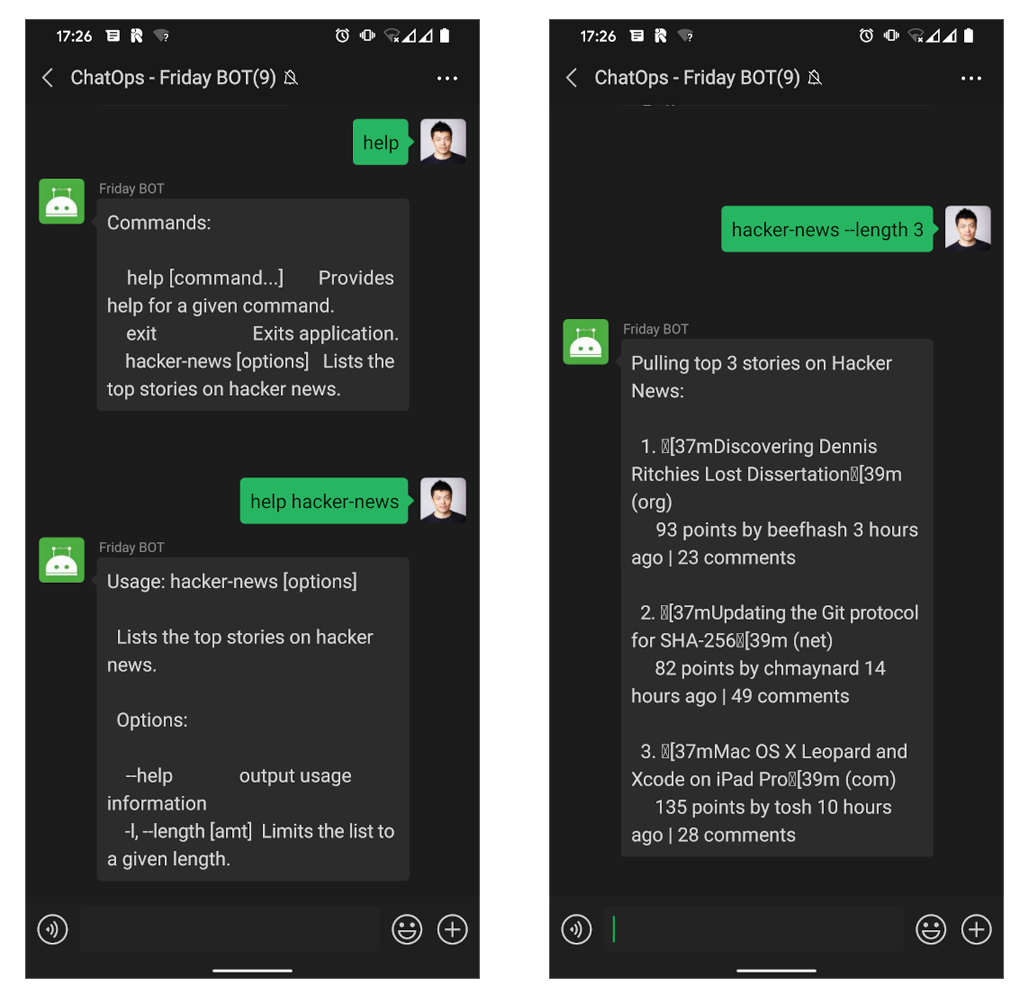
Some of the commands that you can try out with the bot are as follows:
Commands:
help [command...] Provides help for a given command.
exit Exits application.
hacker-news [options] Lists the top stories on hacker news.

Usage: hacker-news [options]
Lists the top stories on hacker news.
Options:
--help output usage information
-l, --length [amt] Limits the list to a given length.

Pulling top 3 stories on Hacker News:
1. Discovering Dennis Ritchies Lost Dissertation (org)
93 points by beefhash 3 hours ago | 23 comments
2. Updating the Git protocol for SHA-256 (net)
81 points by chmaynard 14 hours ago | 48 comments
3. Mac OS X Leopard and Xcode on iPad Pro (com)
134 points by tosh 10 hours ago | 28 comments
Conclusion
You have learnt to use Vorpal with Wechaty and built a Hacker News bot. Vorpal has a lot of extensions, you can find some of them here.





